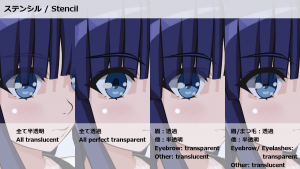
TypeA AnimeShaderのステンシルを使って前髪を透ける眉毛や目の設定をする方法です。
設定次第で好みの状態を作れます。
一番簡単なのは単純にくり抜いて全て透過する方法です。
又、マテリアルはそれぞれ別のものにする必要があり、適用部分の構造を把握しておいて下さい。
サンプルモデルのインポート時の設定は、
・眉毛と睫毛が完全透過
・白目・目(ハイライト部分も目の扱い)が半透明
の設定になっています。
以下全てサンプルモデルの作りで説明します。
各数値などもサンプルモデルで設定したもので説明しますが、その関係が望む条件を満たすならば何でも大丈夫で、もう少し単純な設定も可能です。
サンプルでは顔本体もマスクとしていますが必要ないはずなのですが、制作途中で色々確認している際にマスクしておかないと一部がおかしな描画になったので一応設定してあります。
説明は省くので必要に応じてマテリアルを分けてReferenceValueを、その他に設定したものとゼロ以外にして設定してください。
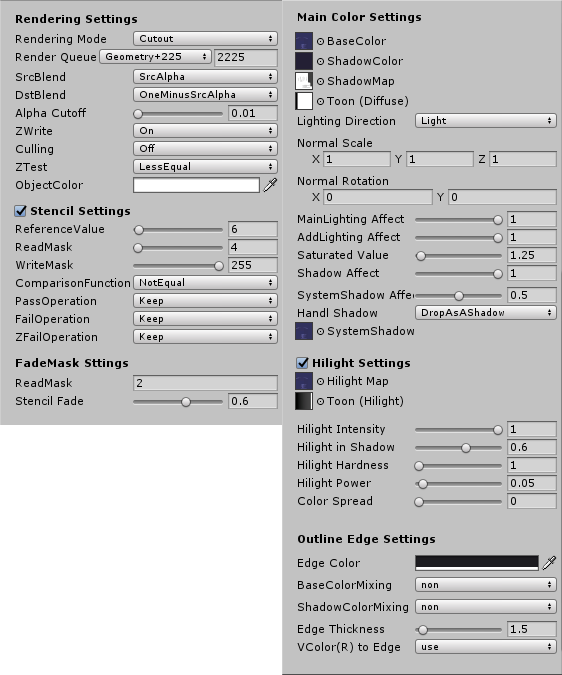
以下が各値のデフォルト値になりますが、変更する部分だけ記載します。
ReferenceValue : 0~255
ReadMask : 255
WriteMask : 255
ComparisonFunction : Alweys
PassOperation : Keep
FailOperation : Keep
ZFailOperation : Keep
全て完全透過の方法
仕様するのは TypeA/Toon02(TypeA/Toon02Edge) です。
Rendering Settings のZWriteは全てOnにして下さい。
マテリアルが、白目と目と睫毛と眉毛 / 前髪で最低2個必要になります。
サンプルモデルではそれぞれ別に調整出来るように5個になっています。
- 透けさせたいもの 白目 / 目 / 眉毛 / 睫毛
ReferenceValue : 6
PassOperation : Replace
この設定で値6でのマスクとなります。 - 前髪
ReferenceValue : 6
ComparisonFunction : NotEqual
この設定で6ではない部分だけ描画する設定になります。 - 描画順が次の順になるようにRenderQueueを調整します。
眉毛 / 睫毛 Geometry (2000)
白目 Geometry+10 (2010)
目 Geometry+20 (2020)
前髪 Geometry+225(2225)
この設定で、眉毛 / 睫毛・白目・目・前髪の順番で描画されるようになり、前髪がNotEqualでマスクされます。
もし設定があっているのにうまくいかない場合はRendaringModeが正しく設定されているか確認してください。
又、マテリアルのシェーダーを取り換えた時、RenderQueueがリセットされてしまうのでFromShaderか手動で設定しなおしてください。
全て半透明の方法
前髪のみTypeA/Toon02Fade(TypeA/Toon02FadeEdge)を使用します。
半透明の実装方法ですが、一旦全てNotEqualでくり抜いて、その中の半透明にしたい部分だけをEqualで判定して追加で描画する、という方法にしました。
全て半透明の場合、シェーダーを変えるだけで設定は全て完全透過と同じです。
一部を半透明にする方法
ReferenceValue / ReadMask / WriteMaskの組み合わせで、あるビットがOnなら完全透過、別のあるビットがOnなら半透明で描画、という状態に設定します。
サンプルモデルの「眉と睫毛は完全透過、他は半透明」の説明をします。
分かりやすいように数値を揃えていますが別の設定でも条件を満たせば可能です。
サンプルモデルの設定の場合、2進数で言うと、完全透過部分に10を書き込み、半透明にしたい部分には11を書き込み、11と比較して、10の部分をくり抜いて、01の部分に半透明描画、という設定になります。
マテリアルは半透明の分が一つ増えて最低3つ必要になります。
説明はサンプルモデルのマテリアル5個の説明です。
- 完全透過にしたいもの 眉 / 睫毛
ReferenceValue : 6
ReadMask : 4
WriteMask : 4
PassOperation : Replace
この設定で値4になるビットを読んで値6を値4になるビットに書くマスクとなります。 - 半透明にしたい物の非透過物 白目
ReferenceValue : 6
ReadMask : 6
WriteMask : 6
ComparisonFunction : NotEcual
PassOperation : Replace
この設定で値6になるビットを読んで値6の値6になるビットがNotEcualなら、値6を値6になるビットに書くマスクとなり、眉毛と睫毛を避けて描画します。 - 半透明にしたい物の透過物 目
ReferenceValue : 6
ReadMask : 2
WriteMask : 6
ComparisonFunction : Ecual
PassOperation : Replace
この設定で値2になるビットを読んで値6の値2になるビットがEcualなら、値6を値6になるビットに書くマスクとなり、値2になるビットには白目だけが書き込んでいるので白目が書かれた部分だけ描画します。 - 前髪
ReferenceValue : 6
ReadMask : 4
ComparisonFunction : NotEcual
FadeのReadMask : 2
この設定で値4になるビットを読んで値6の値4になるビットとNotEcualなら描画せず、値2になるビットを読んで値6の値2になるビットとEqualなら半透明で描画します。



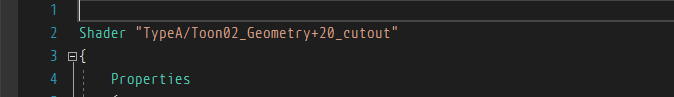
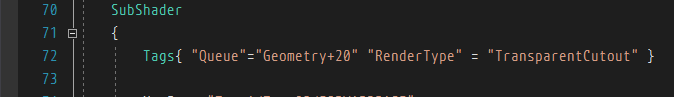
 Geometry+20というのがRenderQueueで2020を意味します。
Geometry+20というのがRenderQueueで2020を意味します。

 TypeA/Toon02
TypeA/Toon02